��������
| ��¸���� | psd | |
|---|---|---|
| �侩������ | �ե륫�顼(CMYK���顼) | 350dpi(pixel/inch) |
| ���졼�������� | 300��600dpi(pixel/inch)�� | |
| ��Υ���2��Ĵ | 600dpi(pixel/inch) | �����٤ϰ����㤯���ꤹ��ȡ����ͤ�⤯���Ƥ⸵�β����ˤ����ޤ��ǽ�˲����٤����������ꤷ�Ƹ��Ƥκ�����Ϥ�Ʋ��������ޤ������٤����ڡ���(�ǡ���)�����줷�Ʋ������� ���������ȡ�����Ѥξ���600dpi�ˤ��Ʋ�������600dpi�ʳ��Υǡ����ϥ⥢�줬ȯ�����ޤ��� |
| �侩���顼���� | Japan Color 2001 Coated (CMYK) | |
| �����˼.com�Ǥϡ��ǡ������ݤˤ��٤�Japan Color 2001 Coated���Ѵ��פ��ޤ��������ͤΤ����Ѥ���Ƥ����˥���ץ�ˤ�꿧̣�ΰ㤤�������ޤ������ž夬�ꥤ����ˤ���Ť��뤳�Ȥ��Ǥ��ޤ��� | ||
���ջ���
�ե륫�顼�ξ���CMYK���顼�Ǥκ����ꤤ���ޤ�
RGB�⡼�ɤǤ����Ƥϲ�ǽ�Ǥ����ž夬��ο�̣���Ѥ��ޤ���
��Υ�����ñ�����顼�ϥ��졼��������ޤ��ϥ�Υ���2��Ĵ�Ǻ����ꤤ���ޤ�
�ƥ�ץ졼�Ȥ�ɥ�����Ȥ��ݤˡ����顼�⡼�ɤ�����ˤ����ղ�������
�ȥ�ܤ�ɬ���Ĥ��Ʋ�����
�ȥ�ܤϥۡ���ڡ����ǥƥ�ץ졼�Ȥ����ۤ��Ƥ���ޤ��Τǡ�����������Ѳ�������(�ȥ�ܤΤĤ��Ƥ��ʤ��ƥ�ץ졼��(���å��ΰ���)�ϡ��ȥ�ܤʤ��Ǥ�����ĺ���ޤ���)
������Ŭ����������ˡ�Ǻ����ꤤ���ޤ�
- ǻ�٤�10%̤��������䡢1px�Υȡ���ϰ����˽Фʤ��ä��ꡢ���ˤ狼��ˤ����ʤ��������ޤ���
- ����������3px�ʾ�Ǻ����ꤤ���ޤ���2px�ʲ������ϡ��٤����ư����ˤǤˤ������ᡢ������ޤ���
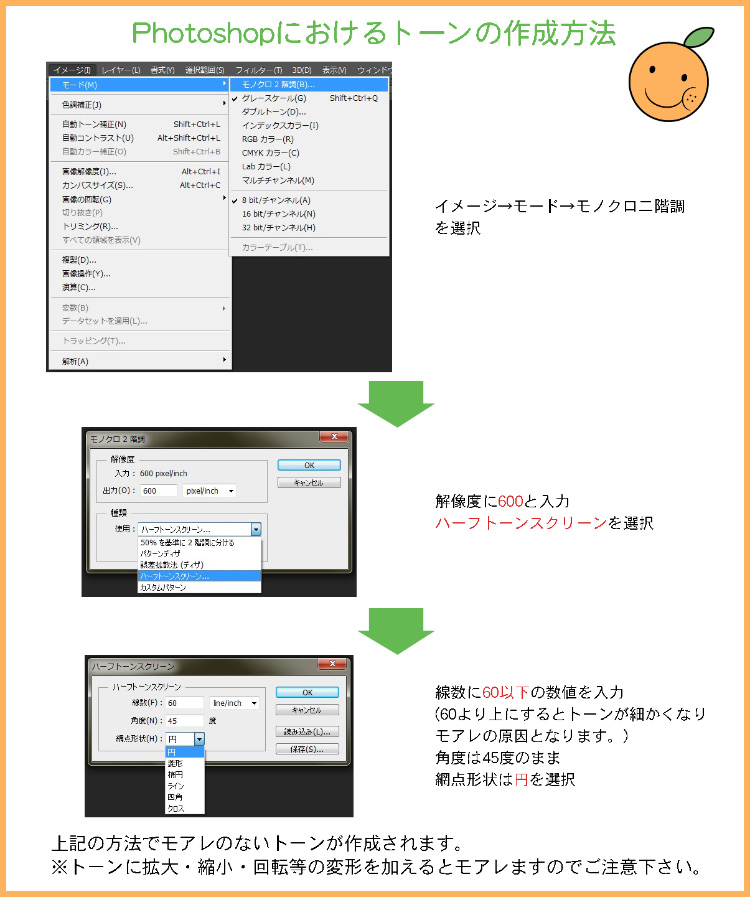
���顼�ϡ��եȡ���"�ϻ��Ѥ��ʤ��Dz�����
�ȡ�����ݤˡإե��륿���٤Ρإ��顼�ϡ��եȡ���٤ϻ��Ѥ��ʤ��Dz����������顼�ϡ��եȡ���ϥ��졼�����ä��ɥåȤˤʤ뤿�ᡢ������Ŭ���Ƥ��ޤ���ɬ����Υ�����Ĵ(60���ʲ�)�Υȡ���Ȥ���������

�쥤�䡼������ꤤ���ޤ�
�ǡ��������塢�����������Ԥ��쥤�䡼��ɽ����"�ط�"�ξ��֤ˤ��Ʋ��������쥤�䡼�����礵��Ƥ��ʤ��ȡ���ɬ�פʥ쥤�䡼�η�»������ס����פʥ쥤�䡼�������˽ФƤ��ޤ��סֿ�̣���Ѥ�äƤ��ޤ����ʤɤΥȥ�֥뤬ȯ�����뤳�Ȥ�����ޤ����ȥ�֥���ɤ�����ˤ⸶�Ƥ�ɬ���ֲ���������פ������֤Ǥ����Ʋ������ޤ��褦���ꤤ�פ��ޤ��������å��ʤɤΰ����Υƥ�ץ졼�Ȥˡ��쥤�䡼�����礷�ʤ��褦�˻ؼ��������礬����ޤ������ξ��ϥƥ�ץ졼����λؼ��˽��äƲ�������
�������ȡ���ˤĤ���

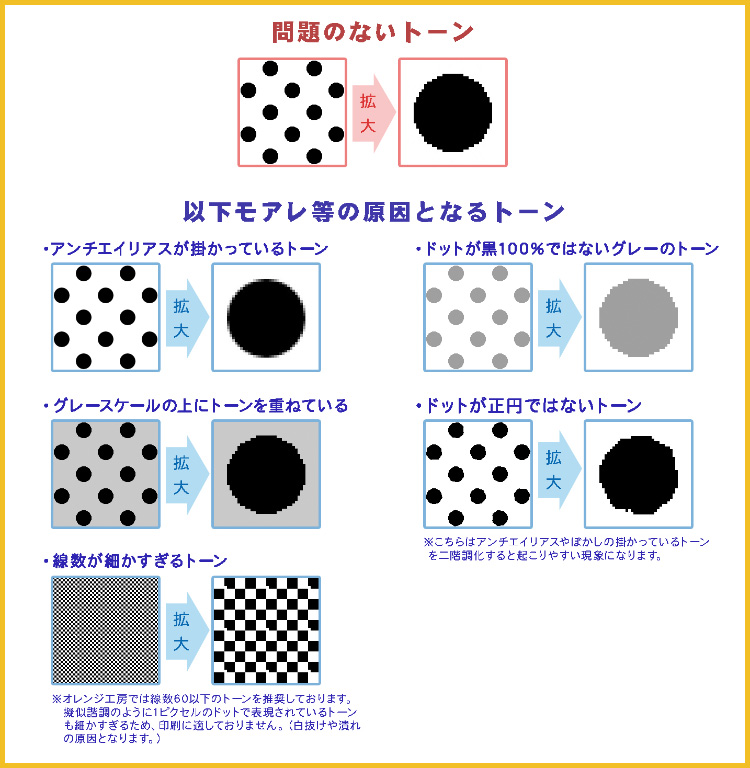
- �ɥåȤ����ߤǤϤʤ��ȡ���
- �������٤�������ȡ���(WEB�ѤΥȡ���ʤ�)
- �ɥåȤ���100��ǤϤʤ�(���졼�ˤʤäƤ���)�ȡ���
- 600dpi�ʳ��Υǡ����˻��Ѥ���Ƥ���ȡ���
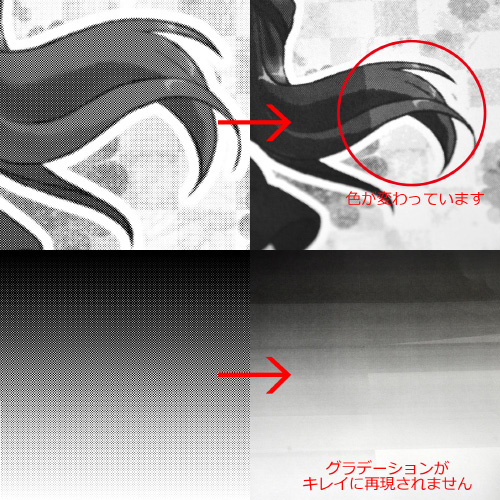
�嵭�Υȡ���ϥ⥢���Ĥ֤������Զ��θ����Ȥʤ�ޤ����ɥåȤ����ߤˤʤäƤ��롢��Υ�����Ĵ��������60�ޤǤΥȡ�����Ѳ��������ޤ����ȡ������Ѥ������ơ��⤷���ϥȡ����Τ˳��硦�̾�����ž�����ѷ���ä��ޤ��ȡ��ɥåȤη����Ѥ��⥢�줬ȯ�����ޤ��Τǡ����Ф��ѷ���ä��ʤ��Dz�������

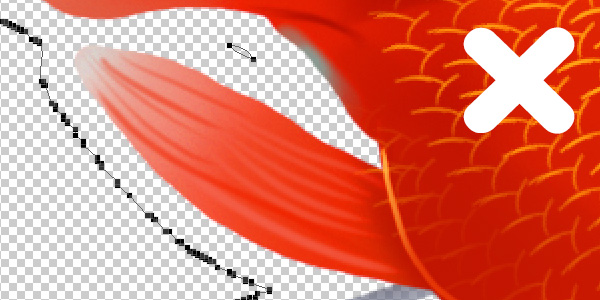
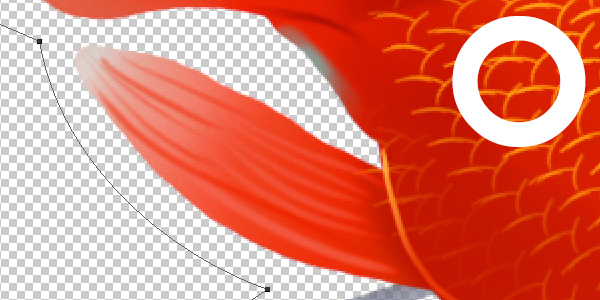
�ѥ��饤��κ���(�ʰ���)�ȽФ�
��ȴ���Ǥ��륰�å������ꥸ�ʥ�Ǻ����������ɬ�פʥѥ��饤��κ����ȽФ���ˡ�Ǥ����ѥ��饤��κ����ˤĤ��Ƥϡ���ñ�˺����Ǥ�����ˡ��Ҳ𤷤Ƥ��ޤ��Τǡ�ɬ��������̩�˻ž夬��Ȥϸ¤�ޤ�����̩�ʥѥ��饤�������������ϡ��Ƽ�ġ�������Ѳ�������
����ȴ����������ʬ�������ϰϤ�����
���åȤϥ��줬ȯ�����ޤ���¿������Ƥ���Ω���ʤ��褦�������ϰϤ���礷�Ƥ����������������ϰϡ٢��������ϰϤ��ѹ��٢��س�ĥ�٤�pixelñ�̤dz���Ǥ��ޤ���

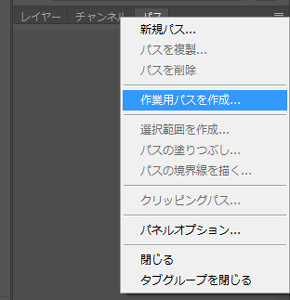
������ѥѥ����������
������ɥ����ѥ��ǥѥ��Υ��֤�ɽ�����������֤Υ��ץ�������ѥѥ�����������Ʋ�������

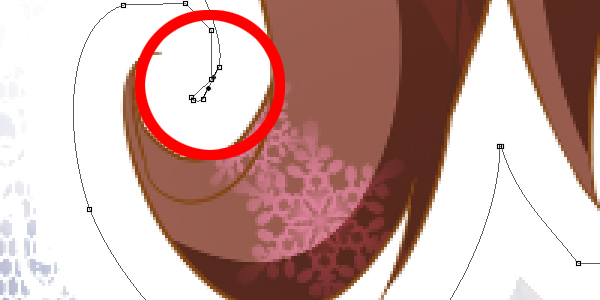
�������ͤǥѥ��饤���Ĵ������
�����ͤ�0.5��10.0�δ֤����ꤷ�ƥѥ��饤���Ĵ�����������������ͤ����ʤ��ȥ����ݥ���Ȥ����̤�ȯ�����ޤ��������ݥ���Ȥ�¿���ȷ�ȴ���ε������٤����ɤ߹��ߤ���Ǥ��ޤ����سԤ����������ˤʤꡢ�ž夬�꤬�����ʤ�ޤ��������ݥ���Ȥ����ʤ��ʤꡢ��ȴ���η��������ͤ�Ĵ���������Ƥ���������


���ѥ��饤���ڥ�ġ����Ĵ������
�ѥ��ϥڥ�ġ����Ĵ����Ǥ��ޤ���;ʬ�ʥ����ݥ���ȤϺ���ġ���Ǹ��餹���Ȥ��Ǥ��ޤ����ԳѲ��ѥ���ѥ�Ʊ�Τ��Ťʤ�ݤϥڥ�ġ���ǽ������Ƥ���������


��ư�Ǻ��������ѥ��饤��ʤɤϡ��ݥ���ȿ���¿�������åȤǤ��ʤ���礬���ꡢ������Ǽ�ư�ǥݥ���ȿ��餷�������ޤ�(�ѥ���ñ�㲽)�����κ�Ȥ��פ��ޤ��ȡ����åȥ饤��¿���ѷ��פ��ޤ��ΤDz�´��λ����������
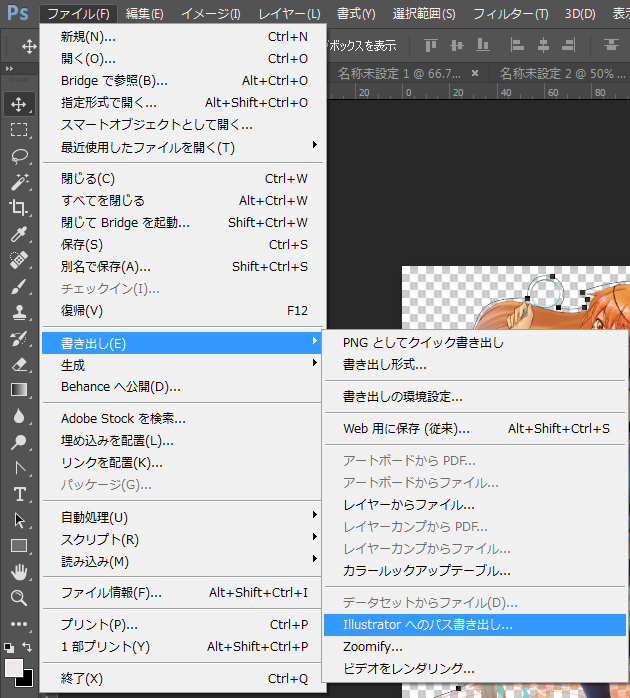
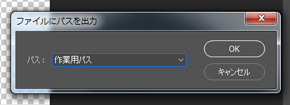
��Illustrator�إѥ��饤���Ф�
�إե�����٢��ؽФ��٢���Illustrator�ؤΥѥ��Ф��٤������Ф��ѥ������Ʋ����������Ϥ��줿ai�ǡ����ȸ��θ��ƥǡ�����ξ���̤��Ƥ����Ʋ�������


Photoshop����Ф����ѥ��饤��Υǡ����ϡ����������˥ǡ����������ʤ����ᡢ���Ұ�����¾�Υ��å������Υǡ����Ⱥ��ߤ���ȸ���Ȥ���ǽ��������ޤ���Photoshop����Ф����ǡ��������뤳�Ȥ���ʸ�ե������������ˤ�����ĺ�������ե�����̾���(���å�̾)�ѥ��饤��ǡ����٤ˤ��Ƥ����Ʋ�������
���̻���
���Ƥ���ݤζ��̻���ˤĤ��ƤޤȤ�Ƥ��ޤ���
Ʊ�ͻ����ˤ����äƤ����ջ���
Ʊ�ͻ�����ˤϥ롼�뤬����ޤ���ɬ�����ɤߤξ塢�����Ʋ�������


